- Portfolio
-
Services
Product DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.Learn moreEngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.Learn moreAI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Learn moreGrowth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.Learn more
- Company
- Insights
-
Areas of expertiseProduct DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.EngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.AI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Growth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.
PWA Features Rock. Why Progressive Web Apps are the Future of Web Development
- What are PWAs
- Benefits of PWAs
- Tools to develop PWAs
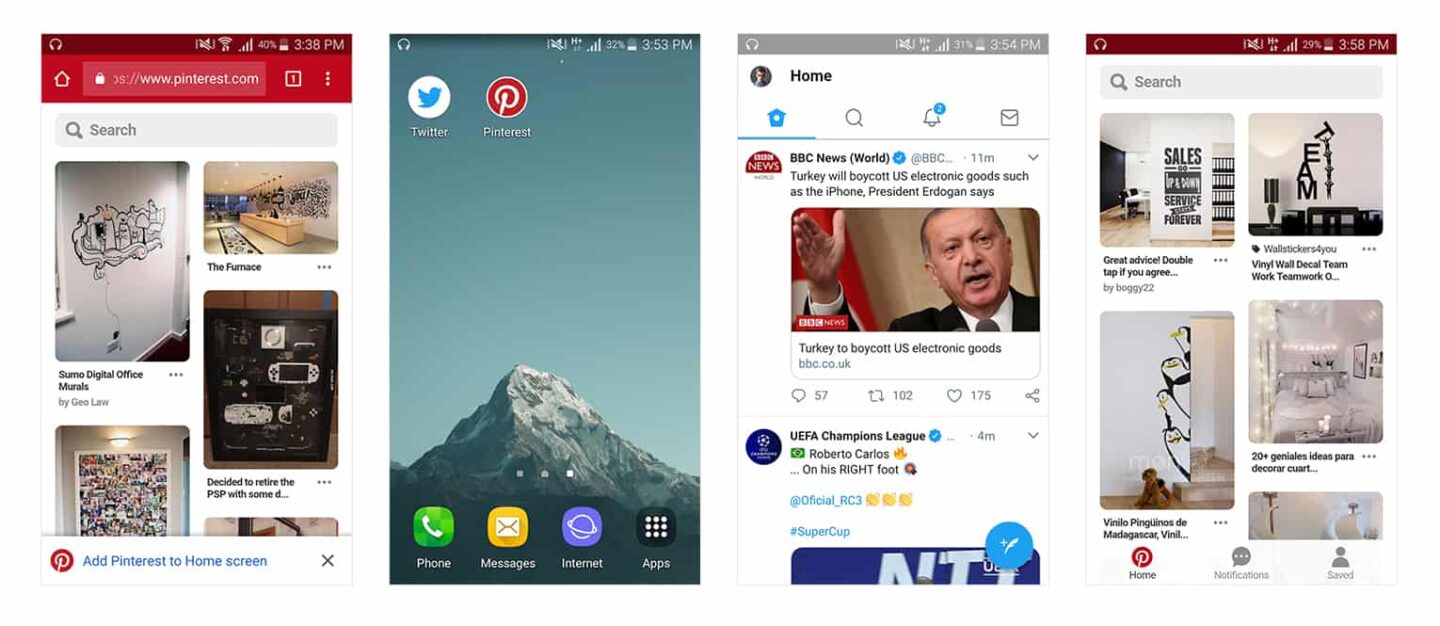
Progressive Web Applications (PWAs) are continuing to gain traction. Many brands, such as Twitter, Starbucks, and Pinterest, have reported a considerable increase in engagement levels when they replaced legacy mobile web experiences and native apps with PWAs. Why does PWA rock?
In this article, which is the second in a series of blog posts on this topic, we mention key PWA features that make progressive web apps the future of web development, especially concerning mobile devices.

What are PWAs?
At their core, progressive web apps are web applications that leverage contemporary web techniques for delivering a native rich app-like, and seamless experience to users. PWAs are web apps featuring progressive enhancements designed to implement nifty features, such as background sync, caching, splash screen, offline mode, and push notifications.
Why are progressive web apps the future
There are many reasons why PWAs could take over web development, rather than just being hype that fades away with time.
Higher user engagement
You might have come across several websites that show a dialog box featuring Deny or Allow buttons that you can click. If you click the Allow button, the website will send you updates whenever you are away. The primary advantage of this feature is that with just one click, you can add this website to your homepage. Similarly, in progressive web apps, the link-adding feature allows the application to be cached. So, you will have application access directly from your home screen.

More security
Like most web developers, you might be familiar with how much Google encourages websites to have HTTPs rather than HTTP. It is not surprising that cyber threats are at the top of the list for app and web developers.
HTTP has not proved sufficiently secure in the past when it comes to protecting a user’s valuable and sensitive information. This is why websites are being moved to HTTPs, which makes it a lot easier to launch a PWA in a secure and controlled environment. While entering sensitive and personal information in progressive web applications, like credit card details or contact information, users are likely to feel more secure and enjoy the peace of mind they deserve.
Streamlined and fast website
Progressive web applications are based on a new technology, known as service workers. Note that service workers are unique event-driven scripts with access to various domain-wide events. They are programmable web proxies that reside between the wider internet and the user’s tab.
These proxies intercept and fabricate or rewrite network requests to allow offline support and granular caching. In simple words, they offer reliable and instant loading regardless of the network connection. As a result, it promotes better navigation and reduces load times.
Offline access
Because of service workers, users have offline access to previously visited websites. As described previously, the concept of service workers is the cornerstone of PWA since they empower content caching, push notification, and background updates as well as offline functionality.
Note that offline access is possible through service workers as they are Java scripts that can work independently of your application and respond appropriately to network requests, connectivity changes, and push notifications.
Look and feel like native apps
PWAs are excellent alternatives to mobile applications. They are considerably cheaper to build and are cross-platform by default, meaning there is no need to develop separate apps for Android and iOS.
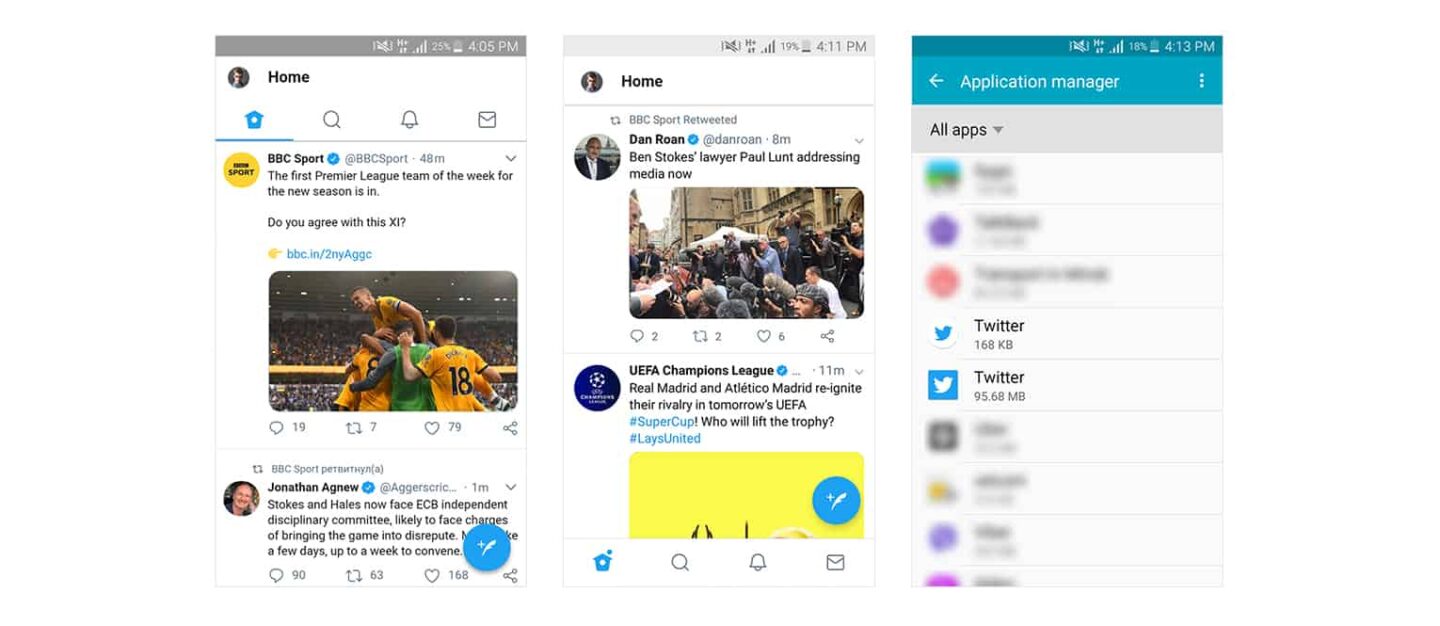
With PWA, users don`t need to visit the app store. Unlike native apps, progressive web applications don’t require heavyweight tasks, like downloading them. For example, the download weight of Pinterest’s PWA is only 150 KB compared with the 9.6 MB required to deliver this experience for Android and 56 MB for iOS.
Moreover, a PWA may replace a website. It could easily be a marketing site, a blog, a shop or even a bunch of cat memes. PWAs offer the best of both worlds – URLs from the www, push notifications, offline access, and deep linking.

Tools to develop PWAs
PWA development is likely to lead the direction of mobile web presence, especially in the next few years. If you are new to PWAs, these tools will get you on the right track:
1. Progressive Web App Room offers examples of excellent solutions under several categories, including business, shopping, and games.
2. Google Developers provides resources that help you to code and has a comprehensive PWA checklist. For example, the Lighthouse extension allows you to audit web pages to determine if it qualifies as a progressive web app.
3. PWABuilder takes data from your website to easily and fastly generate a PWA.
4. Knockout is a JavaScript library that helps you to create display and editor user interfaces.
5. Angular and React are excellent JavaScript frameworks for PWA development.
If you want to know what additional benefits PWA can bring to your business or if you want to find professional developers, please feel free to contact us. Our experts will give you a free consultation and help you choose the best PWA development tools and technologies.