- Portfolio
-
Services
Product DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.Learn moreEngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.Learn moreAI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Learn moreGrowth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.Learn more
- Company
- Insights
-
Areas of expertiseProduct DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.EngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.AI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Growth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.
The Complete Guide to PWA: Answers to Popular Questions About Progressive Web Apps
- What is a PWA
- How do PWAs work
- Can any browser open a PWA
- What makes PWAs “progressive”
- Differences between PWAs and native apps
- PWA features
- PWA examples
- How much is it to build a PWA
What is a PWA? PWA(progressive web app) has become a popular buzzword on the web. Instead of building complete web applications with all the features, some companies are moving toward the development of PWAs, which are a mixture of mobile and web apps. PWAs can be linked through URLs, and are both responsive and secure. However, they can also present some challenges. This article, which is the first in a series of blog posts on this topic, provides answers to 8 common questions about PWA.

1. What is a PWA?
A progressive web application (PWA) is a hybrid of a regular website and a mobile application and reflects a new approach to software development. According to Wikipedia, PWAs combine the features offered by any modern browser with the benefits of a mobile experience. Simply put, in a PWA, a mobile website functions as an app.
2. How do PWAs work?
A PWA starts as a web page in a browser, which you access through a simple URL. If you link to the page enough, the PWA can be added to your home screen. You may receive notifications from the app and interact with it offline. Unlike native apps, progressive web apps don’t require installation. At the same time, they are responsive and provide the same user experience in browsers.
3. Can any browser open a PWA?
All major browsers, including Chrome, Opera, and Firefox, support PWAs. A couple of years ago, such browsers as Apple’s Safari and Microsoft’s Edge also became compatible with PWAs.
4. What makes PWAs “progressive”?
PWAs are built using progressive app features including service workers, a web application manifest, and an app shell. A service worker is a script that runs in the background to support offline web applications and push notifications. A manifest makes it possible to add web apps to the home screen and adapt to various screen sizes. An app shell ensures instant, reliable performance when cached offline.

5. What is the difference between PWAs and native apps?
PWAs exist in the cloud and outside of the app store, which means that you don’t need to install a PWA. Instead, you can “save” the app to your home screen. Just like a regular app, PWAs can be opened in full-screen mode and can be used offline (thanks to service workers).
6. PWA features
Are PWAs secure? PWAs must be served from a secure origin. Current web standards encourage data encryption through the use of an SSL (or TLS) and the creation of a secure connection between a web server and a browser.
Google engineer Alex Russell (who first proposed the idea of a progressive web app in 2015) specified the attributes of a PWA:
- Responsive (fits any screen size);
- Connectivity independent (can work offline or with a poor connection);
- App-like (looks and behaves like a native app);
- Fresh (always up-to-date);
- Safe (served via HTTPS);
- Discoverable (search engines can find them);
- Re-engageable (push notifications are included);
- Installable (a home-screen icon is available);
- Linkable (zero-install and easy to share).
7. PWA examples
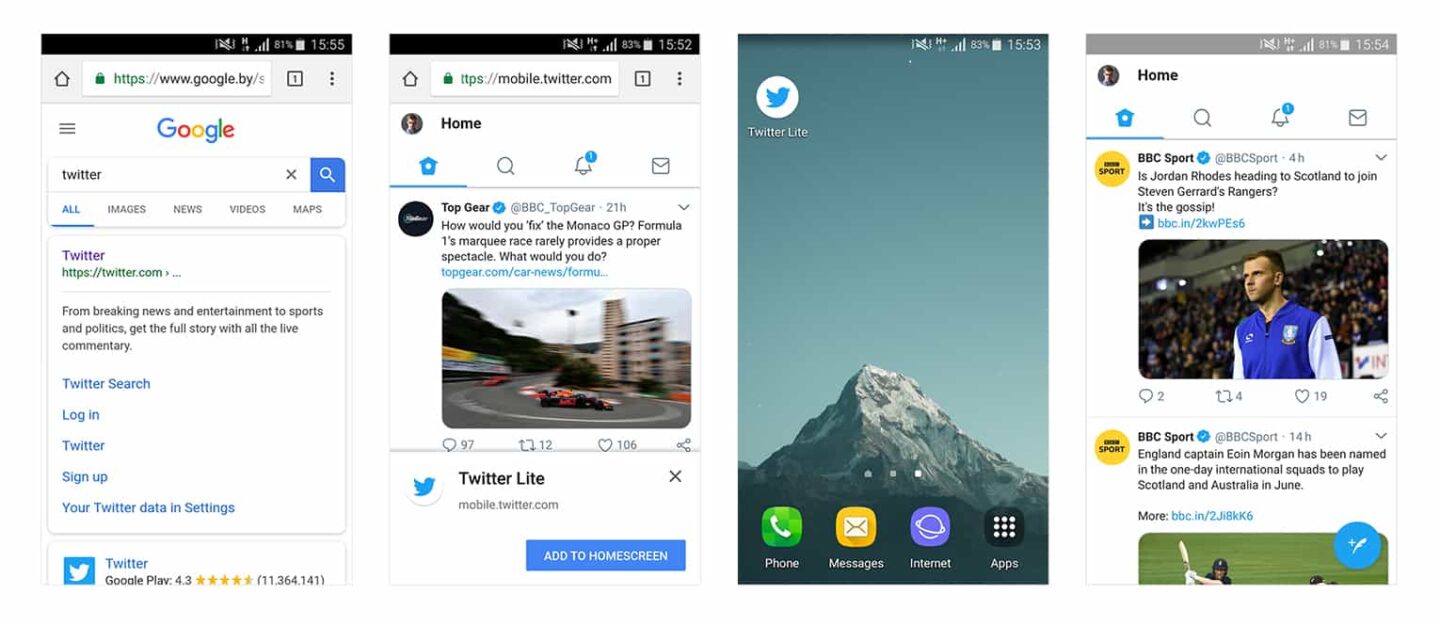
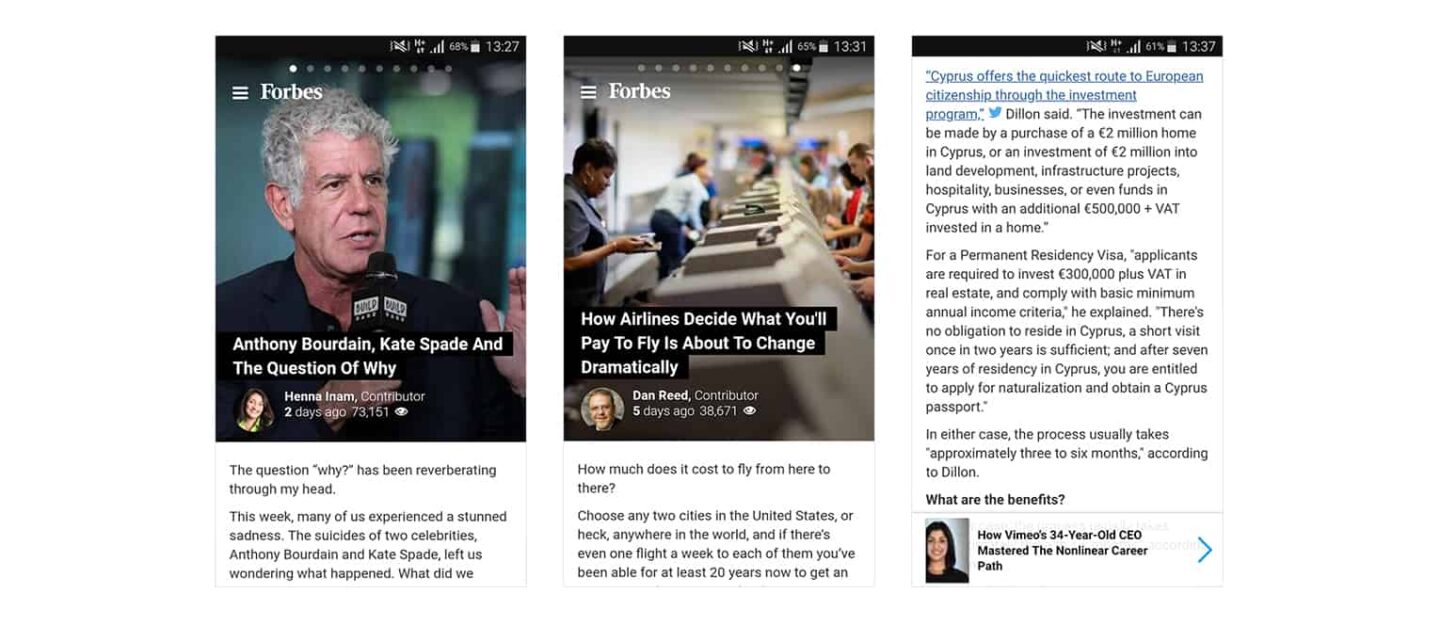
Are there any respected PWA examples to try? E-commerce websites, media sources, and game producers have implemented PWAs to enhance their user experience. For example, Twitter has developed a PWA with all the features of its native app. Since moving to PWAs, Forbes has seen a 43 percent increase in users, and those users stay twice as long. You can check out more examples of current progressive web applications.

10 successful PWA examples:
- Forbes, a global media company
- Flipkart, India’s biggest e-commerce website
- Ali Express, a famous e-commerce store
- The Washington Post, a news agency
- The Financial Times, a daily newspaper
- Twitter, a platform for social news sharing
- Telegram, a mobile chat service
- Pinterest, a web and mobile application company
- Lancome, a luxury brand
- Trivago, a travel website
8. Is it expensive to build a PWA?
For developers, making PWAs is easier than creating native apps from scratch. PWAs don’t need separate codes for different mobile platforms, which helps to limit the cost. It is also less expensive to maintain and update a PWA compared to a native app. PWAs may be a cost-effective part of your business strategy. Contact us for a free consultation.