- Portfolio
-
Services
Product DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.Learn moreEngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.Learn moreAI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Learn moreGrowth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.Learn more
- Company
- Insights
-
Areas of expertiseProduct DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.EngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.AI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Growth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.
10 Successful PWA Examples To Look Into In 2023
- What is a PWA
- But first things first. Let’s recap. What is a PWA?
- The best PWA examples
- How to build a PWA
Many leading businesses, including Starbucks, Pinterest, BMW, Alibaba, and Twitter, have integrated progressive web applications (PWAs) and reported revolutionary results. They improved the user experience, made the apps – lighter and outcomes – higher. Although the way to build PWAs is much easier than developing native apps.
PWA technologies help companies gain up to 12x more users. Some PWA solutions require up to 300x less storage than native apps. And these are just some of the pros.
So PWAs are the future? If they are, it’s happening now.
We’ve already spoken about what PWA is, how these apps work, and why to use them in our series of blog posts on PWA development. Now let’s dig deeper into the most successful PWA examples. Here we collected the 15 best progressive web apps to look into in 2023. Get inspired!

But first things first. Let’s recap. What is a PWA?
Progressive web applications are hybrids of regular websites and mobile apps. They reflect a new approach to software development: combine the features offered by any modern browser with the benefits of a mobile experience. Simply, PWAs are mobile websites that function as apps. They look and behave like natives, but don’t require you to visit an app store.
What are the benefits of PWA platforms?
PWAs offer some fantastic features:
- they are easy to use – which brings a better user experience,
- they are launched in a secure and controlled environment,
- they offer reliable and instant loading,
- and work offline.
These (and more) make them a great tool for web development. And the sooner you understand it, the more profit you could get.
What are the best PWA examples?
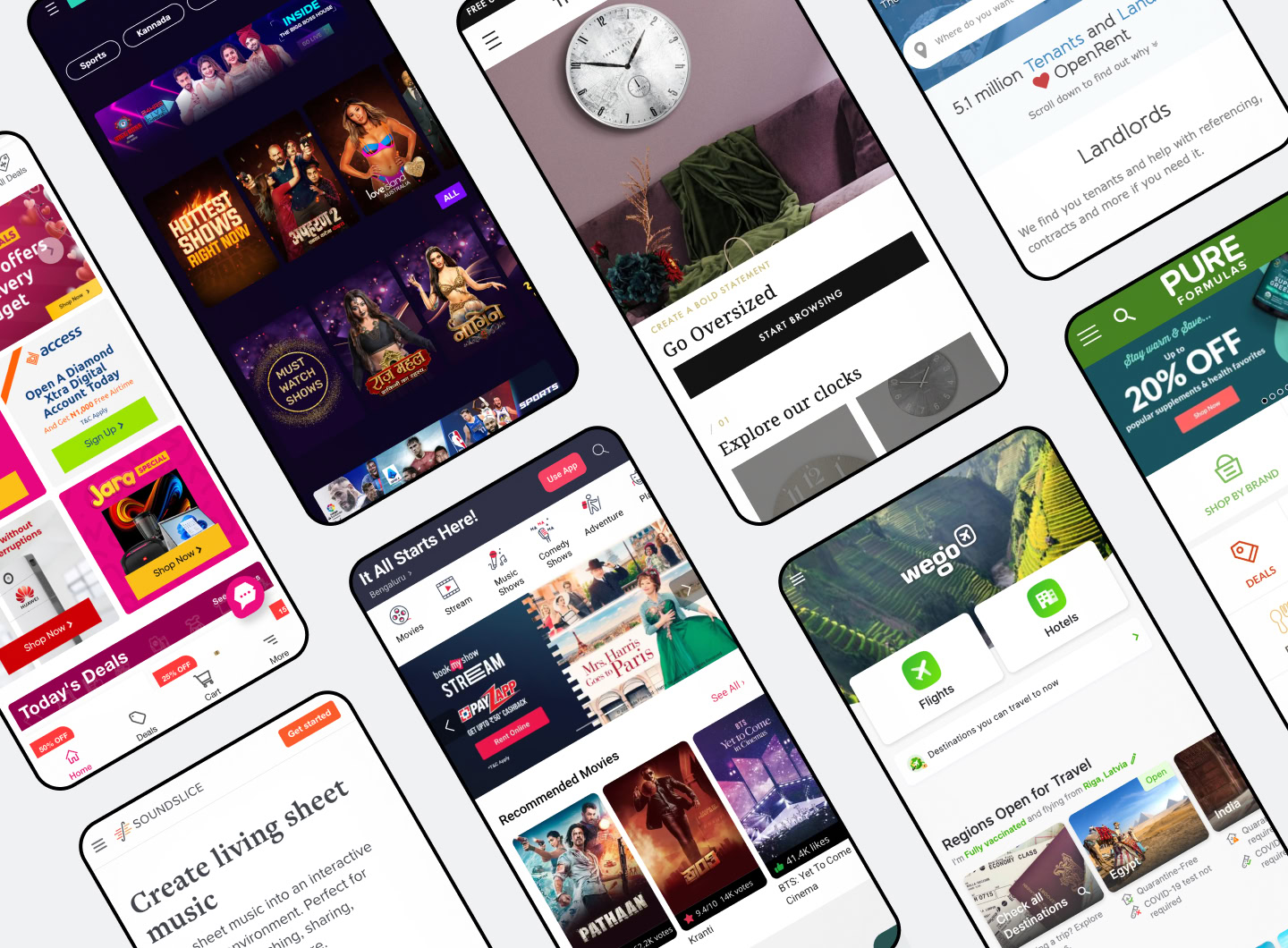
Dozens of major brands have reinforced their mobile efforts and released PWAs. We’ve selected the most powerful examples of progressive app projects including those used by media companies, platforms for social networks, travel services, and e-commerce solutions. Look at this PWA app list – it’s inspiring, isn’t it?
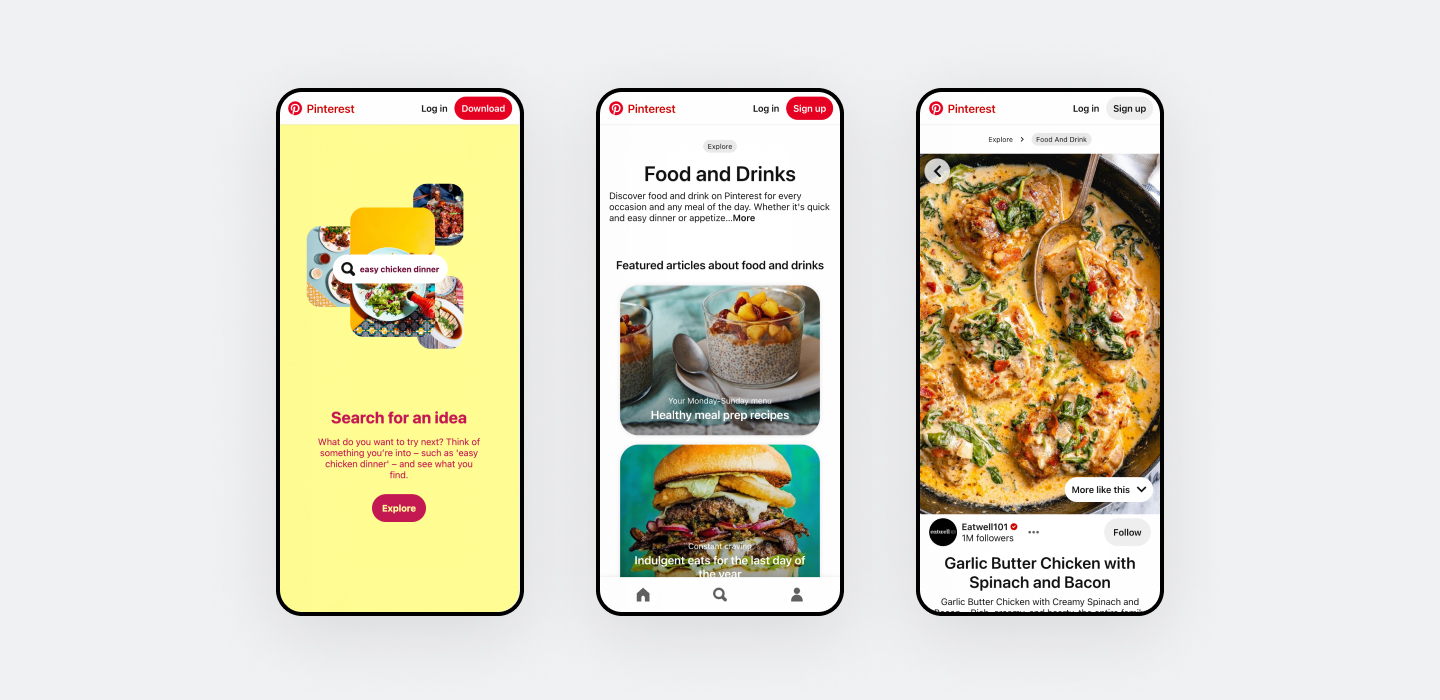
1. Pinterest
Pinterest decided to build a PWA when they determined they offered a slow website experience. Only 1% of their visitors converted to signups and app installs for iOS and Android. Three months after the beginning of the project, Pinterest launched its progressive website, which improved the most vital performance metrics.
What changed?
- visitors spent 40% more time on Pinterest’s PWA compared to the mobile website,
- Pinterest experienced a 60% increase in user engagement,
- business got a 44% increase in ad revenue rate.

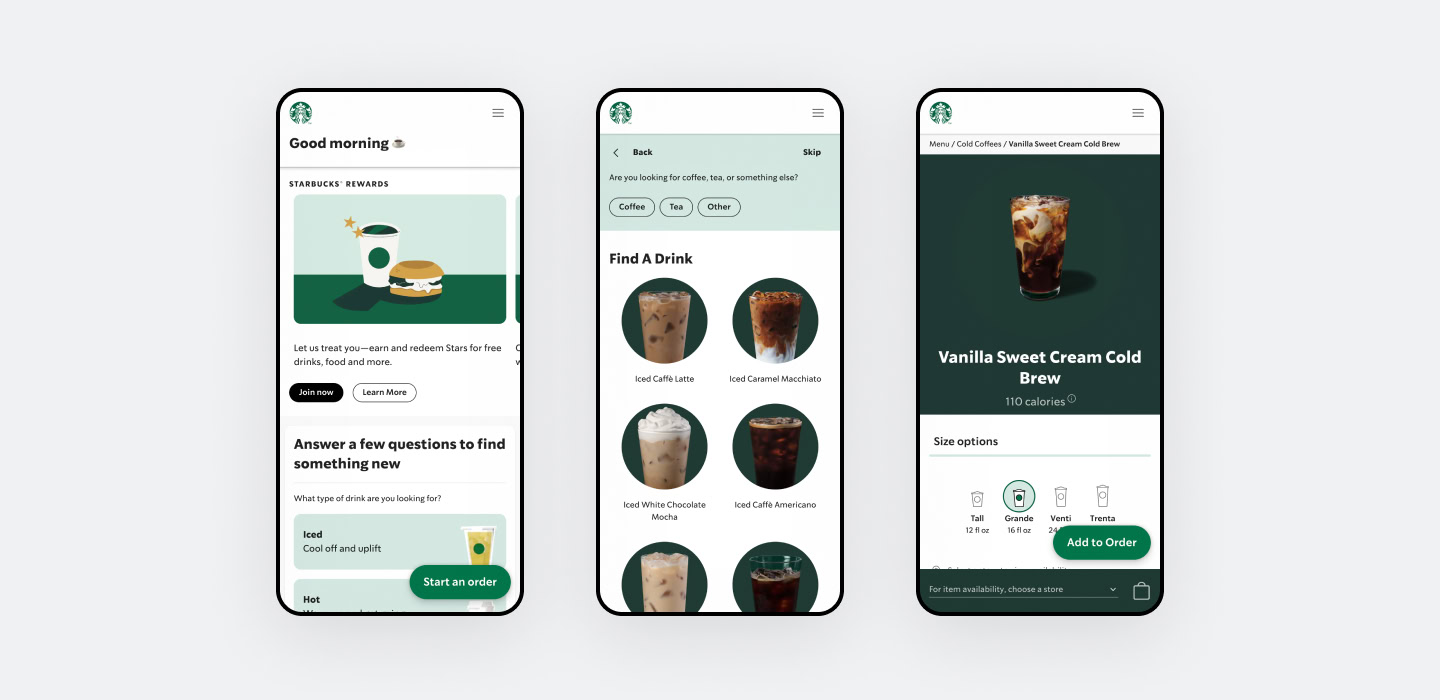
2. Starbucks
Starbucks launched its PWA in 2017 to provide fast, responsive customer performance. They built an app-like solution with images, smooth animations, and offline access. And now, clients can browse the menu and nutrition information and customize their orders – all of that with no Internet connection.
Since the launch, Starbucks reported:
- 2x increase in their daily active users,
- 23% increase in order diversity.

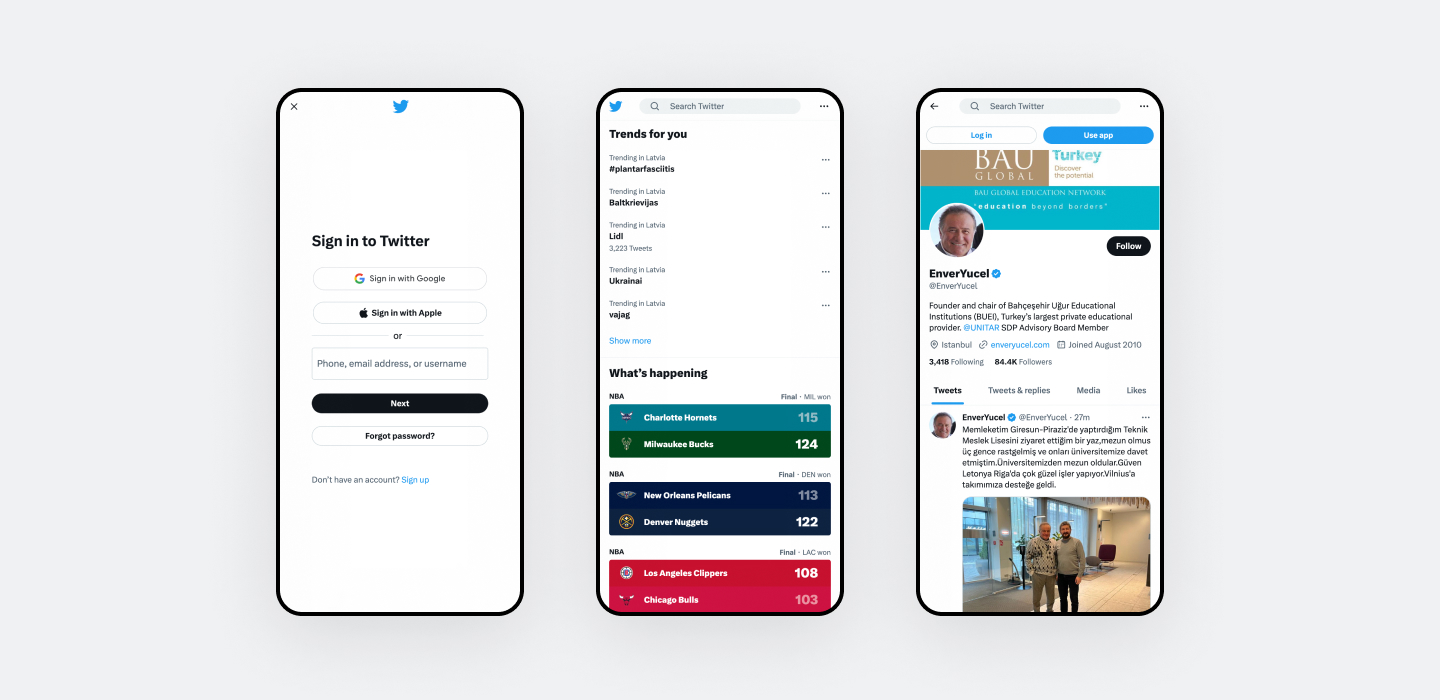
3. Twitter
Twitter launched its PWA as well in 2017. 80% of their users were mobile, so they needed to provide more engaging access with lower data consumption – especially for visitors with weak Internet connections.
Twitter Lite is much smaller than the corresponding heavyweight Android app. This PWA offers an “Add to Homescreen” prompt, web push notifications, and temporary offline browsing.
As a result, Twitter achieved the following:
- 65% increase in pages per session,
- 75% increase in Tweets sent,
- 20% lower bounce rate.

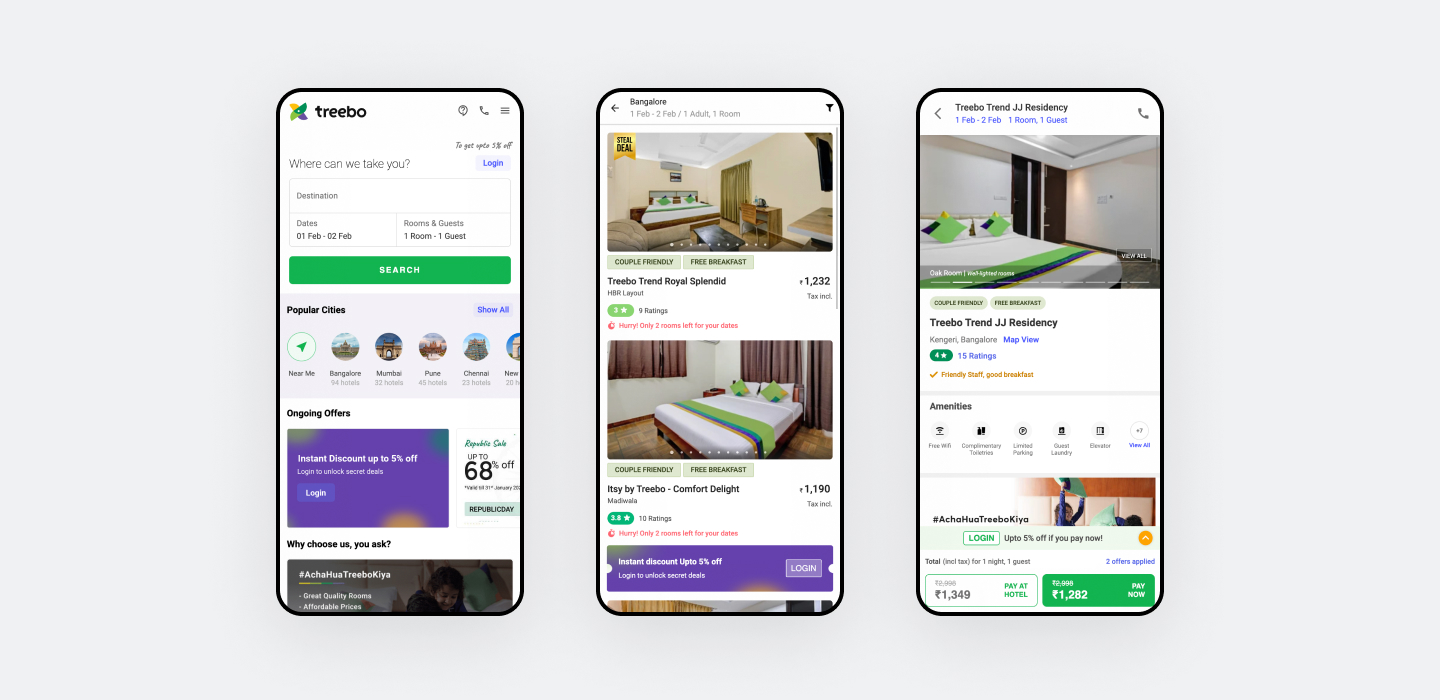
4. Treebo
Indian-based company Treebo Hotels struggled with the site’s load speed and user engagement rate. After checking on similar case studies, they decided to try PWA. It was the right choice – with the launch, all the essential metrics went up. And they continue to grow today.
Treebo reported:
- 4x increase in conversion rate year-over-year,
- 3x increase in conversions for repeat users,
- average loading speed around 1.5 seconds.
Today most mobile users choose Treebo PWA – it’s fast, convenient, functional, and friendly.

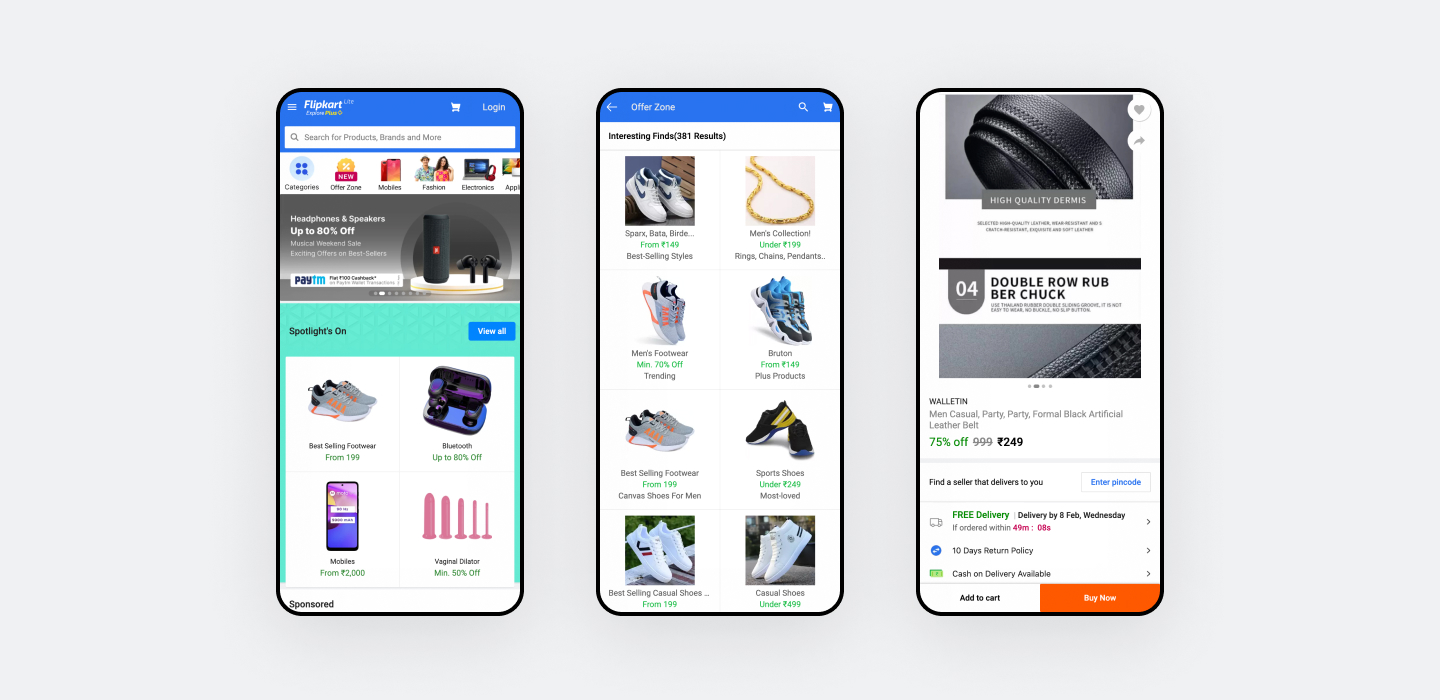
5. Flipkart
Flipkart increased conversions by 70% after it launched a PWA. Since more than half of Flipkart – India-based e-commerce website – users had a weak Internet connection, the company combined their web and native app features to create a solution that works offline.
This new app resulted in:
- 70% increase in conversions,
- 40% higher re-engagement,
- 3x more customers’ time spent on Flipkart Lite than on the native app,
- 60% of customers return.

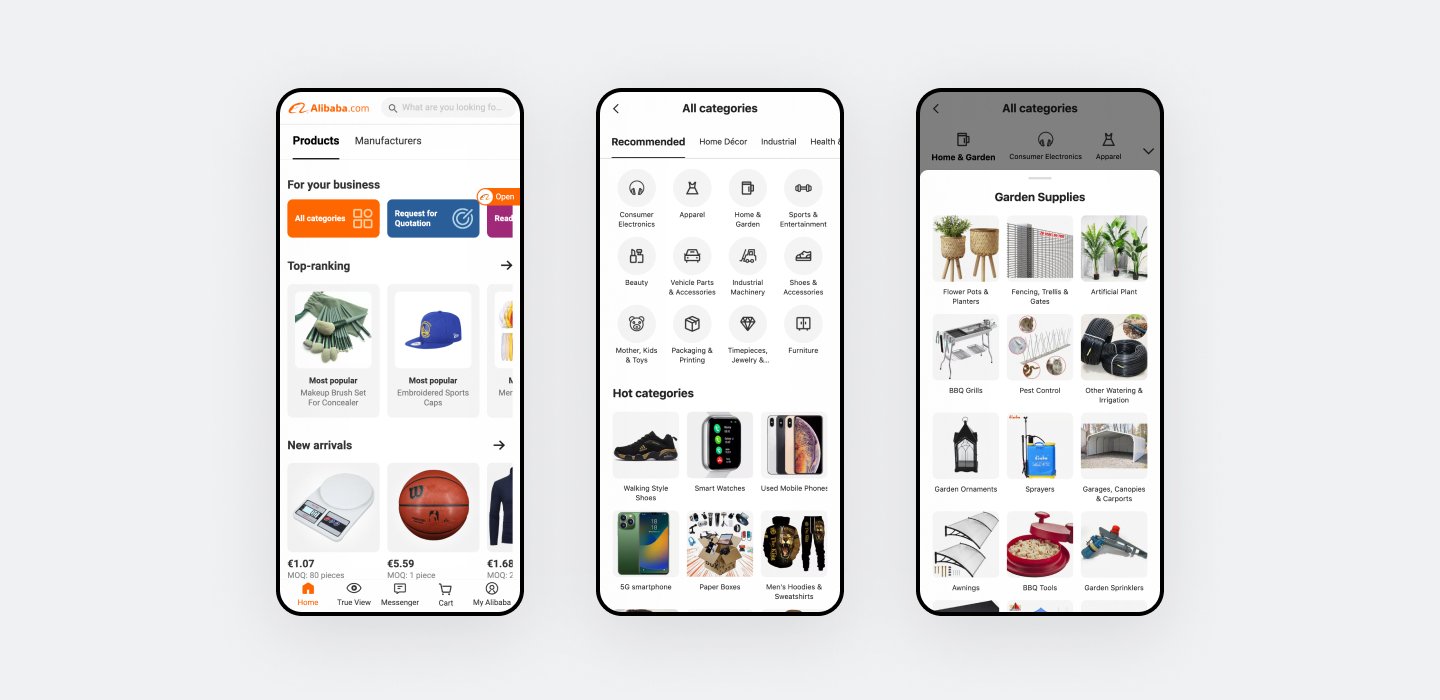
6. Alibaba
Global wholesale trade platform Alibaba also moved beyond the mobile experience as the world was turning there. Still, they quickly realized there was no need for a native app. The research showed that their users would rather make an order through the browser version than install the app.
Alibaba PWA was a way to improve user engagement. And the results were significant. After the progressive website hit the market, the company registered:
- 76% boost in mobile web conversions,
- 14% more active users on iOS,
- 30% more active users on Android.
The results continue to impress. Now its PWA has 98.3 million total visits and ranks in the top 20 apps in the e-commerce and shopping marketplace in the US.

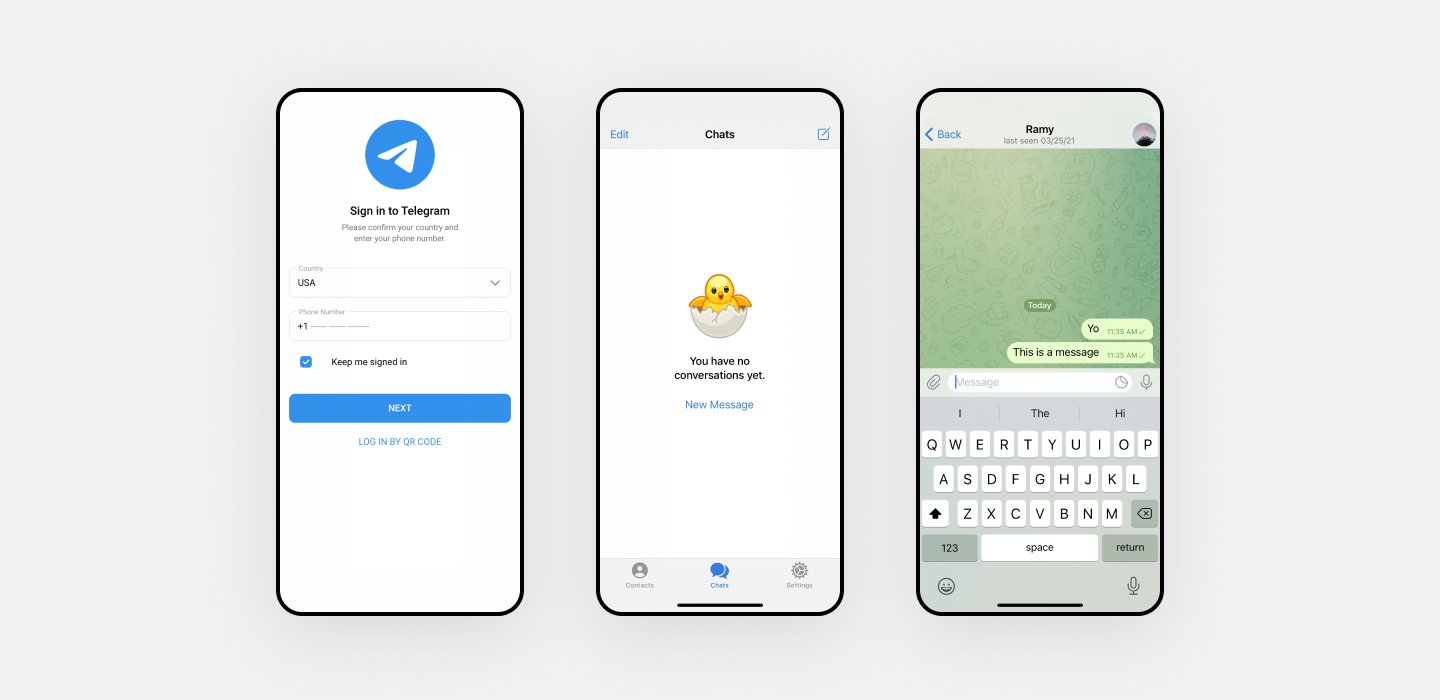
7. Telegram
Telegram was one of the latest PWAs to hit the market, but the outcome has continued to grow since they did it. The company intended to give users more options to reach their messages on all devices. And PWA became an excellent addition to the package web+app.
The progressive mobile application brought the company:
- +175% in user increase since 2018,
- +50% increase in retention rate,
- +40% increase in user base yearly,
- +50% increase in sessions per user.

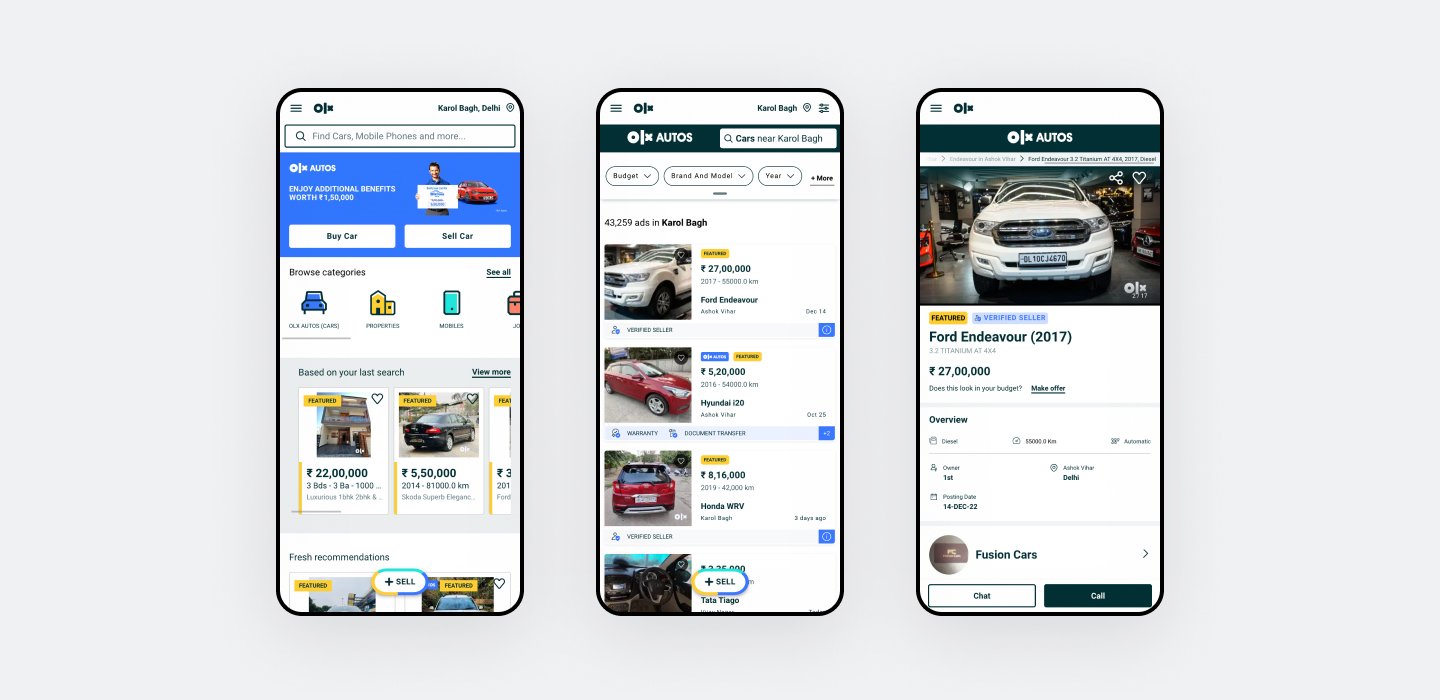
8. OLX
Online marketplace OLX decided to build its PWA to solve a no-conversion problem. The company had 50/50 web and mobile users, but the latest didn’t bring as many conversions as the premiers. And the problem was with a mobile website.
The loading time was too long, the navigation was too inconvenient, and the design was too standard. Generally, the user experience could have been better.
The solution was a PWA. And it brought the company good results:
- bounce rate went down by 80%,
- CTR on ads increased by 146%,
- re-engagement rose by 250%.

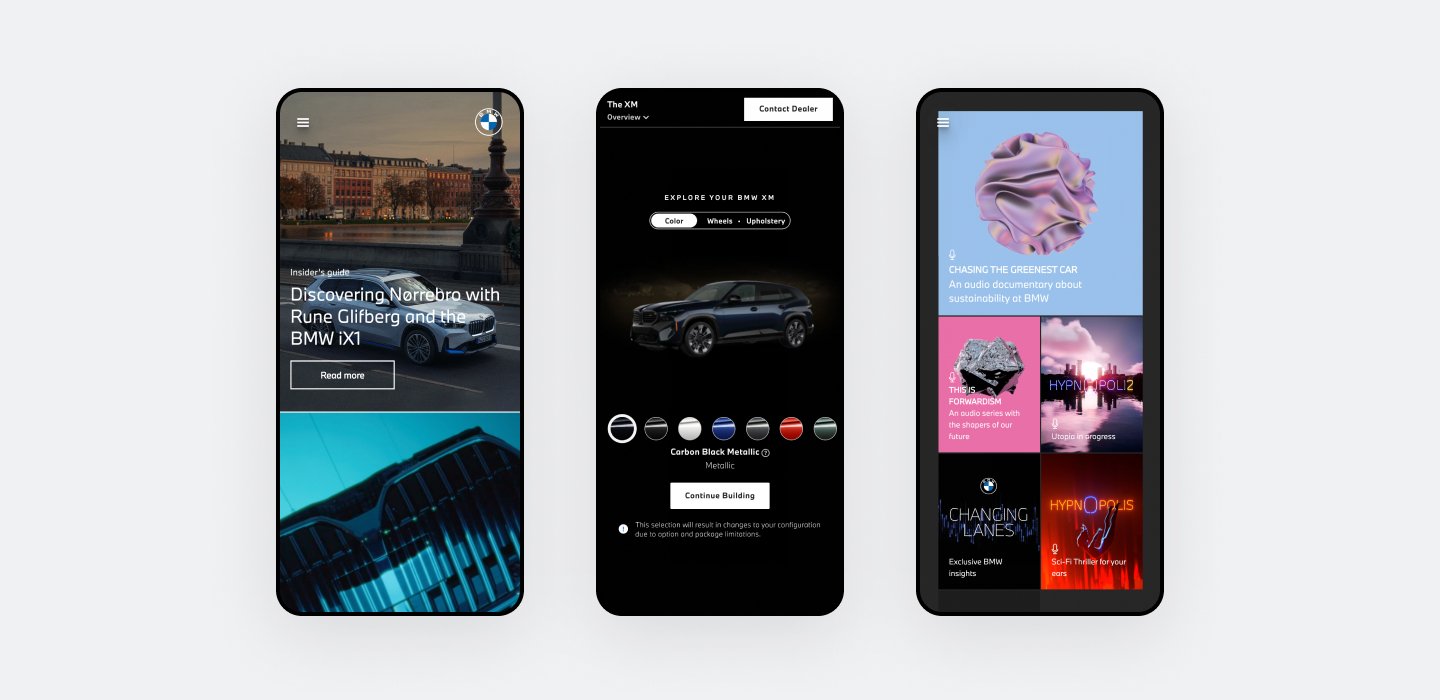
9. BMW
The goal of BMW was to make a fast, functional, and progressive mobile website to walk users through the articles, podcasts, and stories. They wanted a classy, simple, light, but functional design. And that’s how they came to the idea of developing a PWA.
After the launch:
- new users increased by 50%,
- pages started to load 4x faster,
- the company registered 4x more people on the sales page.

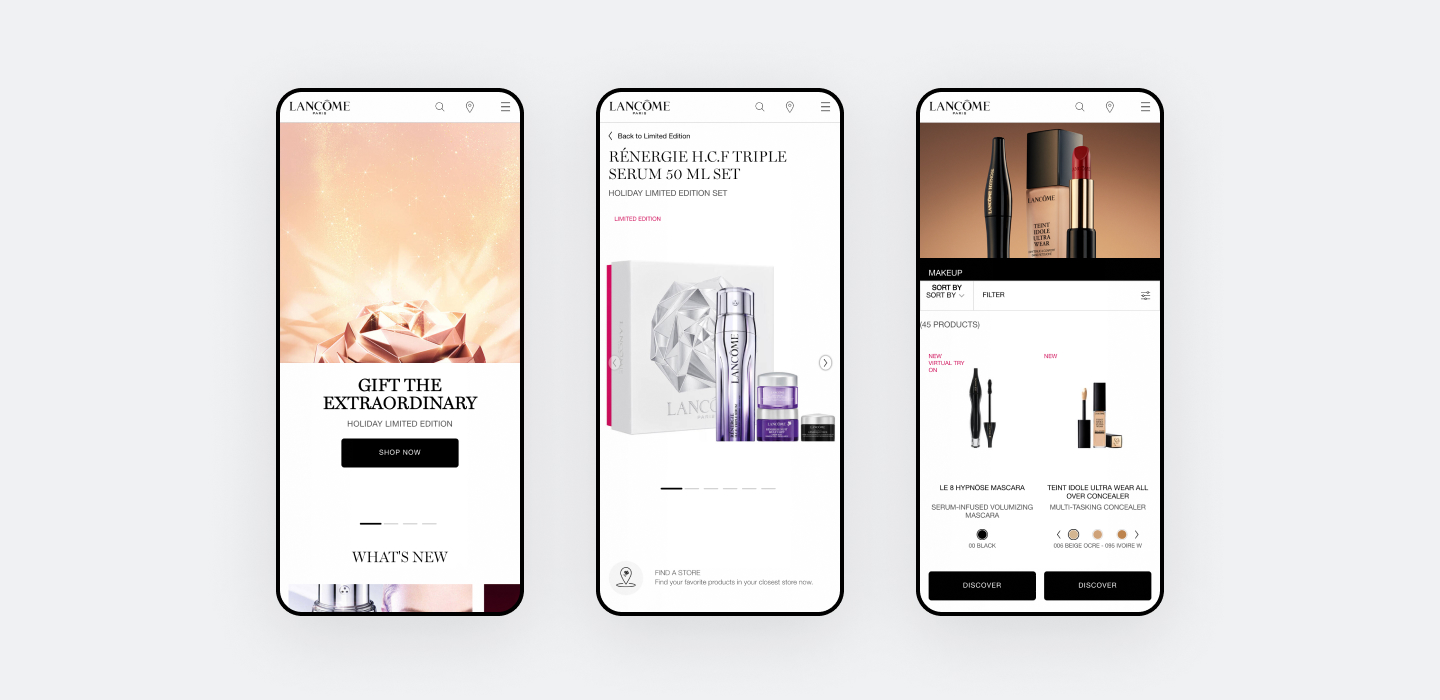
10. Lancôme
The luxury cosmetics brand Lancôme built a PWA because it needed a fast app-like solution that drives traffic and sales. They wanted to increase their conversion rate, which was only 15% in 2016.
Today, Lancôme PWA allows customers to search for products and purchase with mobile easily. The PWA works on a weak internet connection and engages users with push notifications.
Lancôme achieved:
- 17% increase in conversions,
- 53% increase in mobile sessions on iOS,
- 50% increase in the number of mobile sessions.

Some more examples and PWA stats
A lot of big companies – like Facebook, Spotify, Uber, Forbes, The Washington Post, Trivago, and others – had their PWAs and improved the vital metrics. But their focus finally shifted to other products – they decided to give native apps another chance.
Anyways, PWAs are still a thing. And not only for large enterprises but for small businesses as well.
- Nigerian e-commerce company Konga started to use 82% less data to complete a user’s first transaction with its PWA.
- Streaming service Voot (JioCinema now) after the launch, saw a 39% increase in session time, a 15% increase in daily visits, and a 77% increase in conversions compared to a native app.
- PWA of Singaporean travel metasearch engine Wego brought the company a 3x increase in CTR, 26% more visitors, and 95% more conversions.
- BookMyShow – an aggregator service for the entertainment industry – increased conversions by 80%. As the company registered, it brought much revenue as well.
- Clothing brand Thomas Kent lowered its website bounce rate by 57% and increased its revenue by 79% after launching the PWA.
Shortly, PWAs work great. And if you still don’t have one, better to start thinking about it.
How to build a PWA for your company?
You have to think about progressive web app as a new product. That means that for making it work you’ll need a team of developers or a set of skills (in design, front and back-end development, and product management). It is not an easy process, but still possible.
At Dizzain, we have years of experience developing B2B and B2C products for clients across all industries. If you need a consultancy or actual help, feel free to contact us.
To go further, here you can check what we can do for you.