- Portfolio
-
Services
Product DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.Learn moreEngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.Learn moreAI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Learn moreGrowth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.Learn more
- Company
- Insights
-
Areas of expertiseProduct DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.EngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.AI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Growth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.
Sketch vs Figma vs Adobe XD: Comparing Top Design Tools
- Tools we compare
- Similarities and Differences
- Feature sets
- Platform support
- Plugin support
- Collaboration
- Offline mode
- Pricing
- Why is it crucial to choose a right tool
- Conclusion
Design software is more than just a tool for prototyping and creating a visual design. The right solution helps teams to increase productivity and affects the terms of a successful product launch. In this post, we compared popular and influential UX/UI solutions – Sketch vs Figma vs Adobe XD – to determine the ultimate tool that works best for designers, entire teams, and customers. Making the comparison, we emphasized the core functionality, platform support, ease of use for non-designers, and pricing. So, who will win the battle of the tools?
Tools we compare: Sketch vs Figma vs Adobe XD
We included in this comparison real market leaders – Sketch, Figma, and Adobe XD. Following the industry trends, our designers use the tools, which the community uses and trust. At the same time, we are excited about trying new solutions and well-informed that not every tool becomes an industry standard. Working on digital products of different contexts, we prioritize tools that work great both for User Experience and UI, support collaboration in teams, have powerful handoff possibilities to convert designs into specs, and help launch digital products fast.
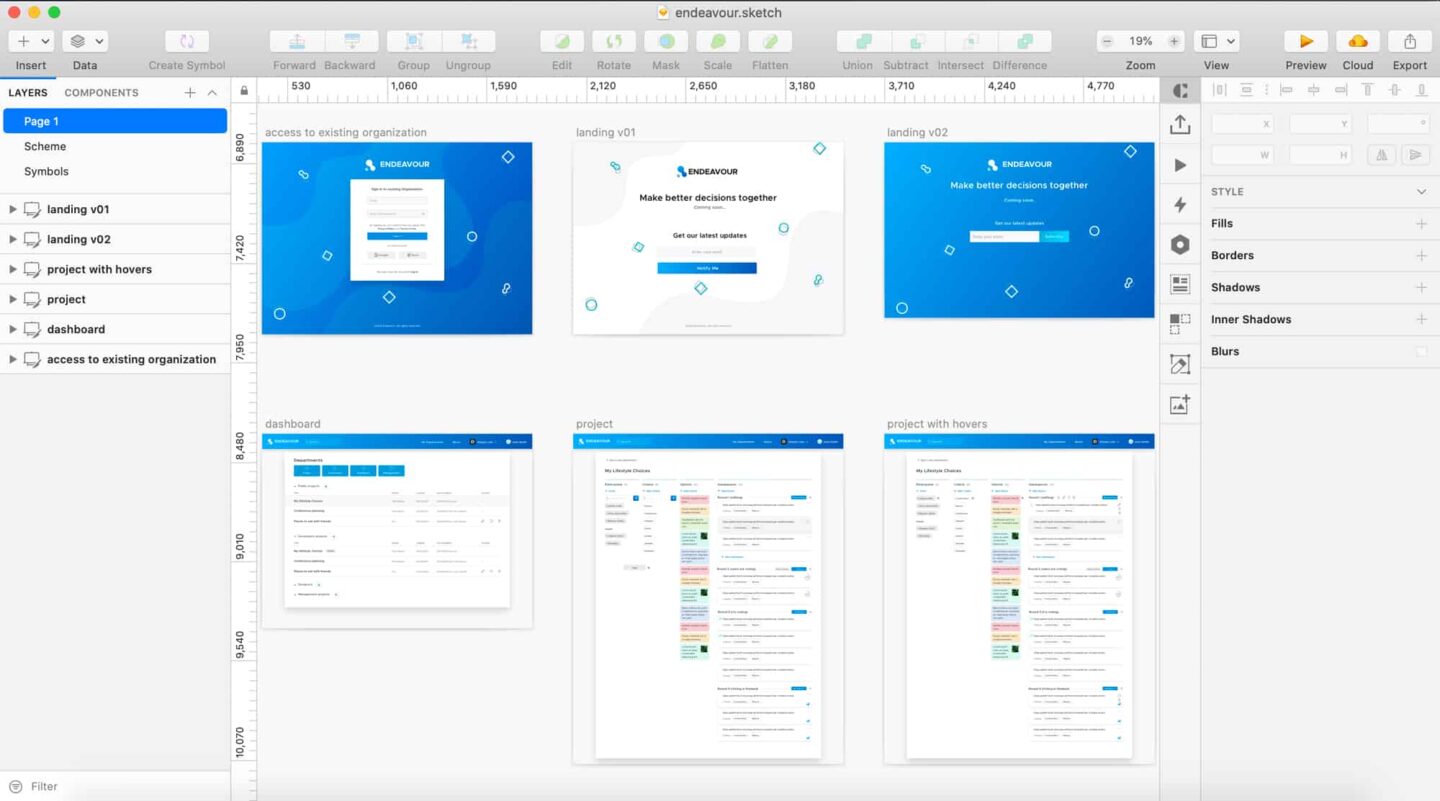
1. Sketch
According to the Design Tools Survey, Sketch was the most usable tool among designers in 2019. This vector graphics editor developed for macOS is compelling for its plugin functionality and quick updates.

2. Figma
Figma is rapidly gaining popularity and has become the most exciting tool last year. It’s a cloud-based solution with no need to install, save, or export. The killer features of Figma are real-time collaboration and handoff functionality.

3. Adobe XD
Adobe XD stays popular among Windows designers and the fans of Creative Cloud solutions. It’s a vector-based tool, that allows the creating of visual designs and simple interactive prototypes on Mac, Windows, and Linux. In 2019, Adobe introduced coediting – the possibility for team members to work on the same document in real time.

What about Photoshop?
A generation of designers grew up using Adobe Photoshop for design from 2000-2010, but today it is called an older sibling of Adobe XD. Photoshop is superior for editing picture content (bitmapped graphics) but is poorly adapted for User Experience and UI development, our designers claim. In particular, the tool doesn’t support prototyping, handoff, and comments inside the app. In particular, the tool doesn’t support prototyping, handoff, and comments inside the app. Moreover, large source files need solid storage. Thus, we excluded Adobe Photoshop from this comparison.
Similarities and Differences
Tools in this comparison – Sketch vs Figma vs Adobe XD – can visualize the features and functions of a website or app and have lots in common:
- allow creating user interface designs with all UI elements, like color, typography, the imagery on each screen;
- include artboards that allow choosing a layout to create designs for mobile, tablet, and desktop;
- have prototyping functionality within the app;
- represent interactions within the product.
To define the winner, we compared Sketch vs Figma vs Adobe XD depending on their killer features and opportunities to support platforms and plugins, collaborate, handoff, use offline, leave comments, as well as pricing conditions and our comprehensive experience.

Feature sets
Sketch: Sketch is powerful for its intuitive user interface, vector editor, and rich community of plugins, which help extend the tool possibilities. For example, Lazyboard enables you to wrap multiple layers within a single artboard. Recently, Sketch launched the collaborative functionality, but the beta doesn’t include live document collaboration – now designers can only upload the file, then share the link for commenting or downloading, and have to update every time they make changes. Moreover, there is no easy way to import the file from Figma.
Figma: Figma has a rich feature set integrated into one tool, which allows wireframing, creating high-fidelity user interface designs, prototyping, as well as using built-in templates. The app is compelling for its handoff functionality, true real-time collaboration, and auto-saving. With Figma, there is no need to save anything on your computer – all files you safely store in the cloud and access from anywhere. You can review and edit your opened projects in the offline mode and save changes automatically when online as well as save .fig file on your computer if necessary. Moreover, Figma easily imports your Sketch files.
Adobe XD: Adobe XD has a necessary feature set to design for web and mobile. Same as Sketch and Figma, the tool lets you design and reuses elements across multiple documents to create wireframes, screen layouts, and interactive prototypes, build interactions and transitions. At the same time, some essential features are absent or inconvenient for designers – the tool has no ruler support and basic shortcuts differ from those in Figma or Sketch. Although Adobe XD can convert designs into specs, image export is not user-friendly, and the opportunity to copy CSS attributes is absent, our developers claim. Moreover, our team experienced increased memory usage while using the tool. The file size in XD quickly becomes heavy. As for the collaborative features, in 2019, Adobe presented the opportunity to share documents for review and development and enabled real-time collaboration via the cloud.
Platform support
Sketch: Since its release in 2010, the app is available only for Mac users. With Sketch Cloud, you can share files for review and comment with all stakeholders no matter what kind of operating system they have.
Figma: Figma is compatible with Windows and macOS. Since the application is built for the browser, Linux users can also use Figma.
Adobe XD: Adobe software is available for macOS, Windows, and Linux.
Plugin support
Plugins allow extending the existing app functionality – copy and paste artboards, handoff specs, fonts, and image assets to developers, and invite team members to collaborate.
Sketch: Sketch has a robust library of plugins and an active community of developers around it. For example, Framer lets easily copy and paste artboards, shapes, and paths; Zeplin helps deliver design specs to developers.
Figma: Since 2019, designers have been able to extend the capabilities of Figma with 100+ plugins. Unsplash gets access to free stock photos, Map Maker lets you insert customized maps into designs, Figmotion allows you to create animations with no need to use Principle or Adobe After Effects.
Adobe XD: Adobe XD comes with a bunch of plugins, that extend the functionality and automate the workflow, but the size of the library is still nothing compared to Sketch or Figma.
Collaboration
Sketch: Earlier, the tool had no built-in collaborative functionality, but solutions like Zeplin and Avocode helped deliver Sketch specs to developers. In 2019, Sketch launched Sketch for Teams (beta version). Designers are now able to save documents in Sketch Cloud and share them with all stakeholders. Developing real-time collaboration is in progress.
Figma: As a powerful web-based app, Figma lets designers efficiently work on projects collaboratively in real time and provides access for all stakeholders for viewing, commenting, and editing files. Developers can inspect design files via Code Mode.
Adobe XD: Live collaboration is available for cloud documents in XD. The tool has coediting – the possibility for team members to work on the same document in real time. Adobe XD saves cloud documents automatically and lets designers view document history and open previous versions.
Offline mode
Sketch: The app works smoothly offline.
Figma: You can review and edit your projects opened earlier, then save changes when online (auto-save).
Adobe XD: Offline mode is available in the app.
Pricing
Sketch: Individuals can buy a pay-once license ($99), teams purchase a subscription monthly or annually ($99 per year). The free trial lasts for 30 days from the first time you launch the app.
Figma: Has a free starter plan for up to 2 editors and 3 projects. Professionals and organizations purchase annually from $12 to $45 per month.
Adobe XD: The tool has a free starter plan with several limitations. The estimated cost of XD usage per year with unlimited shared links and 100GB of cloud storage starts from $120 (for individuals).
Why choosing the right design tool is so crucial?
In Dizzain, we create digital products starting from concept development to launch and beyond. To reach the desired results during the design process, we use a variety of tools to prototype – from creating low-fidelity sketches and information architecture to developing high-fidelity designs with all UI elements included. We ensure that the right solution increases productivity, influences team collaboration, and positively affects the successful product release.
Our verdict
In 2020, the competition between Sketch, Figma, and Adobe XD skyrocketed. Figma, being equipped with a powerful feature set for UX, UI, and project collaboration, gained popularity tremendously. Sketch and Adobe XD launched the collaborative functionality in order not to be left behind. Using all of the tools with its pros and cons, our designers concluded that Figma gets the win here.
First, Figma is for everyone – designers, developers, and customers no matter what kind of platform they use (since Sketch works only on Mac).
Second, Figma, along with Sketch, has an extensive library of plugins, which enable a variety of additional features and automate the workflow (Adobe XD is far behind).
Third, Figma works best for teams. Since the real collaborative functionality for Sketch is in progress and real-time collaboration for XD exists in a beta version, Figma is an all-in-one solution, which allows sharing, commenting, editing in real-time with no additional moves required (like uploading files) because it’s a cloud solution by default.
Finally, Figma saves both time and storage. There is no need to install software on your computer or store heave files – all files exist in the cloud and are accessible from anywhere. Using Figma, designers, developers, and copywriters can access the same file and work on the project simultaneously. Moreover, you won’t experience increased memory usage while working in Figma (like we did using XD).
Moreover, individuals can save money with Figma, which comes with a free plan (since Sketch has a trial version only).