- Portfolio
-
Services
Product DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.Learn moreEngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.Learn moreAI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Learn moreGrowth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.Learn more
- Company
- Insights
-
Areas of expertiseProduct DevelopmentFocus on the core idea and market fit while we masterfully handle user-focused product design.EngineeringLeverage cutting-edge technology to address customer challenges with expert guidance.AI consultingEmbrace the future of AI-driven innovation and thrive in a rapidly evolving digital landscape.Growth MarketingEngage targeted audiences and meet business goals through strategic marketing solutions.
Stories & Insights
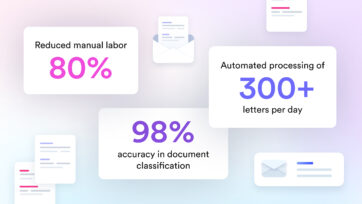
We share our case studies and cover tech industry insights on successful product development, powerful growth marketing tactics, and effective engineering decisions.
All categories
Case Studies
Insights
Mobile
Tutorials
WordPress